Die drei Neuen: Google Core Web Vitals 2021
Die Suchmaschine Google hat bekannt gegeben, neue Metriken zur Bewertung von Webseiten einzuführen. Die sogenannten Google Core Web Vitals dienen dazu die User Experience auf Webseiten messbar zu machen. Der Suchmaschinengigant möchte damit allen die Möglichkeit geben, ihre Performance anhand bestimmter Kriterien zu optimieren.
Ist Nutzerfreundlichkeit der neue Rankingmaßstab von Google?
Unabhängig vom Thema Suchmaschinenoptimierung wird das Thema heiß diskutiert, da es potenziell für alle Webseiten und Shopbetreiber eine Möglichkeit darstellt, ihre User:innen länger auf Webseiten zu halten als bisher. Dabei spielen Sichtbarkeit, Traffic und Ladezeiten eine wichtige Rolle.

Was sind die Core Web Vitals?
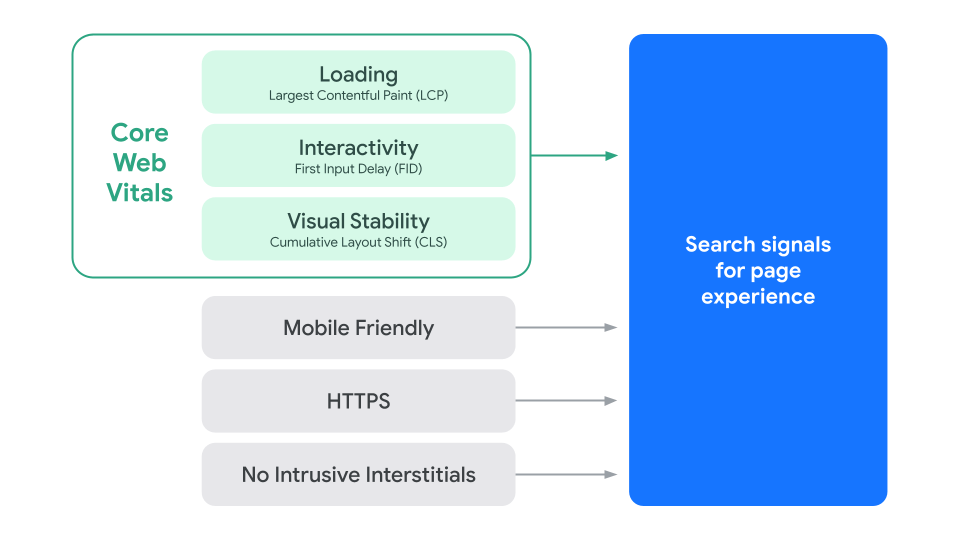
Die Core Web Vitals sind insgesamt drei elementare Metriken, die die Page- und Userexperience einer Seite messbar und vor allem vergleichbar machen. Zur Bewertung von Websites nutzt Google:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumultative Layout Shift (CLS)
1. Ladezeit – LCP (Largest Contentful Paint)
Diese Metrik gibt an, wie lange es dauert bis der Content für den Nutzer sichtbar ist.
gut = 2,5 sec
verbesserungswürdig = bis 4 sec
schlecht = mehr als 4 sec
2. Interaktivität – FID (First Input Delay)
Hier wird gemessen, wie schnell der Nutzer mit der Website interagieren kann. FID misst die Zeit zwischen der Aktion der Website und der ersten Reaktion des Nutzers.
Die Interaktivität ist vor allem für die User Experience auf der Seite wichtig. Je besser die Customer Experience einer Website ist, desto höher sind auch die Aussichten auf Erfolg.
gut = weniger als 0,1 sec
verbesserungswürdig = bis 0,3 sec
schlecht = mehr als 0,3 sec
3. Visuelle Stabilität – CLS (Cumulative Layout Shift)
Teile des Contents werden asynchron geladen, um die Ladezeiten für den Nutzer niedrig zu halten. Google misst hier wie häufig sichtbare Elemente nachträglich verschoben wurden. Eins der bekanntesten Probleme: beim Scrollen springen Bilder an die falsche Stelle.
gut = weniger als 0,1 sec
verbesserungswürdig = bis 0,25 sec
schlecht = mehr als 0,25 sec
Gemeinsam mit den älteren Metriken wie Mobile Friendliness, dem sicheren Übertragunsprotokoll HTTPS, dem Safe Browsing und störende, nicht erforderliche Banner und Pop-Ups (Non Intrusive Interstitials) bilden sie die Search Signals für die Nutzererfahrung (Page Experience).
Wie werden die Core Web Vitals gemessen?
Es gibt verschiedene Möglichkeiten, die Core Web Vitals zu messen. Voraussetzung dafür ist, dass die Website indexiert ist. Diese werden in Field Tools und Lab Tools unterschieden.
Lab Tools. Messen unter Laborbedingungen.
- Chrome Extensions “Web Vitals”
- Lighthouse
- Performance Tool in den Chrome DevTools
Field Tools. Hier werden tatsächliche Nutzungsdaten gemessen.
- Search Console (Core Web Vitals report)
- Der Chrome User Experience Report
- Über “PageSpeed Insights
Auch Sistrix Optimizer (mit LCP, FID und CLS) und Screaming Frog SEO Spider bieten hilfreiche Informationen zur Nutzerfreundlichkeit.
Was sagt Sistrix?
“Wer 2020 mit SEO angefangen hat, hätte vermuten können, dass Google Core Web Vitals der wichtigste Ranking-Faktor sind. Ende 2021 konnten wir wenige Prozent Unterschied zwischen den schnellsten und langsamsten Webseiten messen. Webseitenperformance ist – nicht nur aus SEO-Gründen – wichtig, rangiert im Stellenwert aber weiter deutlich hinter einer sauberen Konzeption, hilfreichen Inhalten und externer Verifizierung durch Links, Nennungen und Brandsuchen.”
Wir wirkt sich das Gütesiegel von authorized.by auf die Google Core Web Vitals aus?
Das Gütesiegel “Authorized Partner und TÜV-ShopIdent” wurde speziell optimiert, um den Kriterien der Google Web Core Vitals ideal zu entsprechen. So verwendet das Siegel ausschließlich komprimierte Bilddateien, wo sinnvoll im SVG-Format, um die Menge der zu ladenden Daten möglichst gering zu halten. Zusätzlich wurde die Caching Policy der grafischen Elemente des Siegels auf langfristige Gültigkeit umgestellt, um bei wiederholten Aufrufen weniger Daten erneut laden zu müssen. Darüber hinaus konnte die Ausführungszeit des Javascripts zur Anzeige des Siegels durch intensive Optimierungen deutlich beschleunigt werden. So stellen wir beste Ergebnisse bei Google Web Core Vitals für die authorized.by Siegel sicher.
Sind die Core Web Vitals also nun der neue Rankingmaßstab?
Die einheitlichen Qualitätssignale Google Core Web Vitals bieten viel Potenzial, die Nutzerfreundlichkeit zu verbessern. Obwohl Google 200-300 Ranking-Algorithmen verwendet und die Core Web Vitals nur drei weitere Faktoren darstellen, ist es wichtig, sich mit den Möglichkeiten auseinanderzusetzen – besonders wenn ein Online-Shop weiterhin bei Google gut ranken soll.
Weitere Informationen zu den Google Core Web Vitals können Sie hier finden.